About the Lino React front end¶
Lino React is a good WebUI tool for displaying data with just a few tweaks in a lino plugin level config.
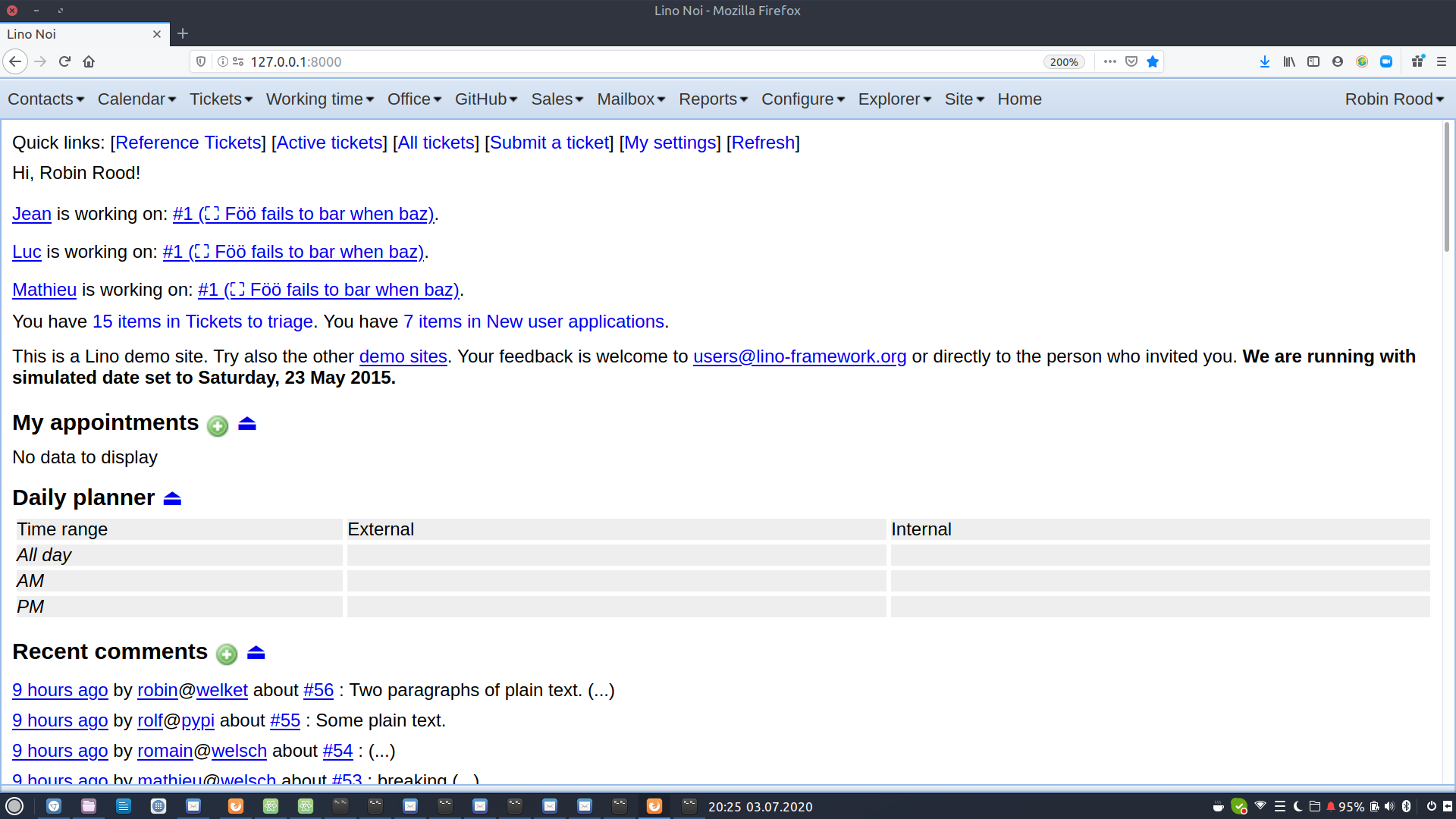
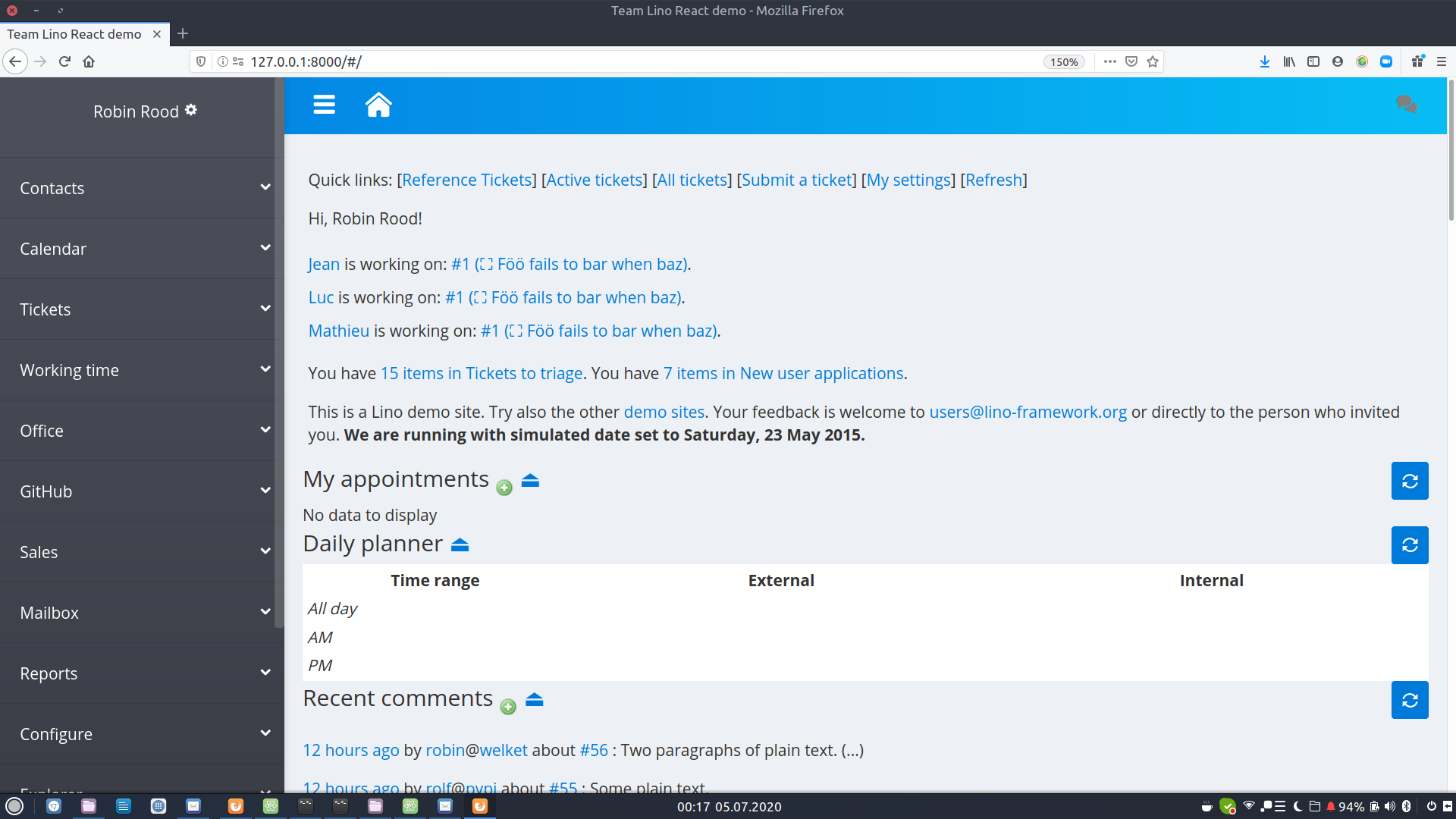
The “modern” React front end is an alternative to the “classical” ExtJS front end. Here are two screenshots of a same Lino site, one with ExtJS and one with React:


How to try it:
Install some Lino application as explained in Install your Lino developer environment.
Run
pip install lino-react.In your
settings.pyfile, set thedefault_uiattribute tolino_react.react:class Site(Site): ... default_ui = 'lino_react.react' ...
Start the development server:
$ python manage.py runserver